Prometheus 是业界广泛使用的云原生监控系统。如需将 Prometheus 采集的数据通过 DataV 进行可视化展示,可以参考如下方式。
使用阿里云的 Prometheus
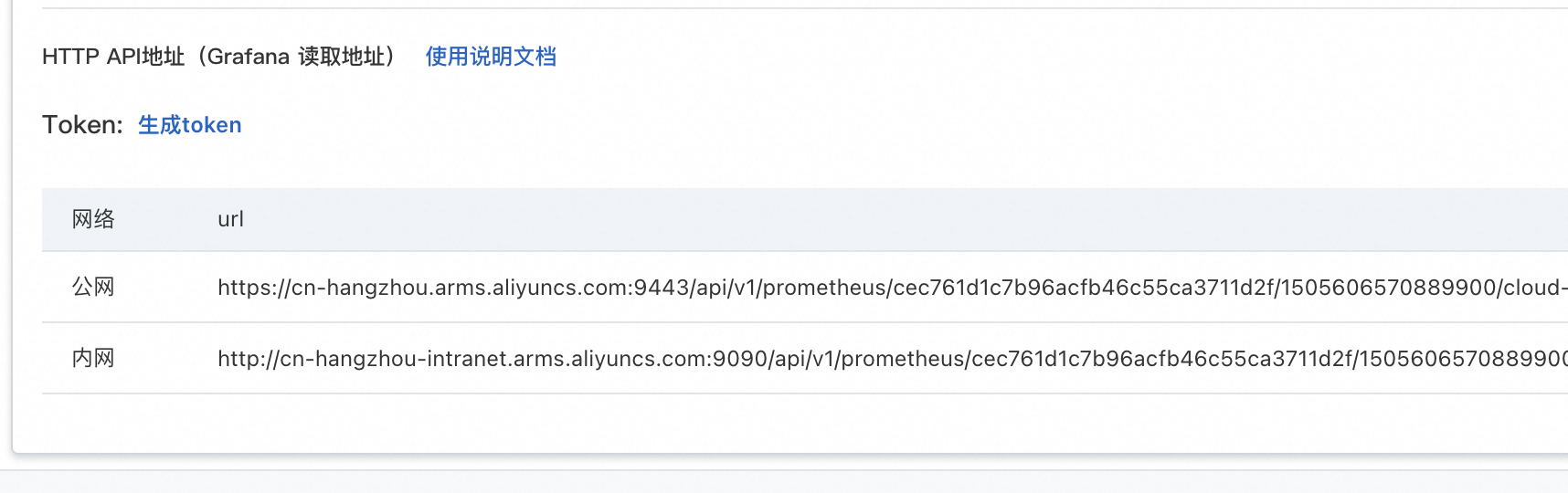
如果使用的是阿里云可观测监控中的 Prometheus 实例,或者自建的 Prometheus 开放了公网可访问的 HTTP API,那么可直接通过 API 将数据接入 DataV 展示。
这里我们要使用公网地址,如果担心数据安全问题可以开启 token 验证。
HTTP API 的具体使用方法可以参考 Prometheus 官方文档:
https://prometheus.io/docs/prometheus/latest/querying/api/
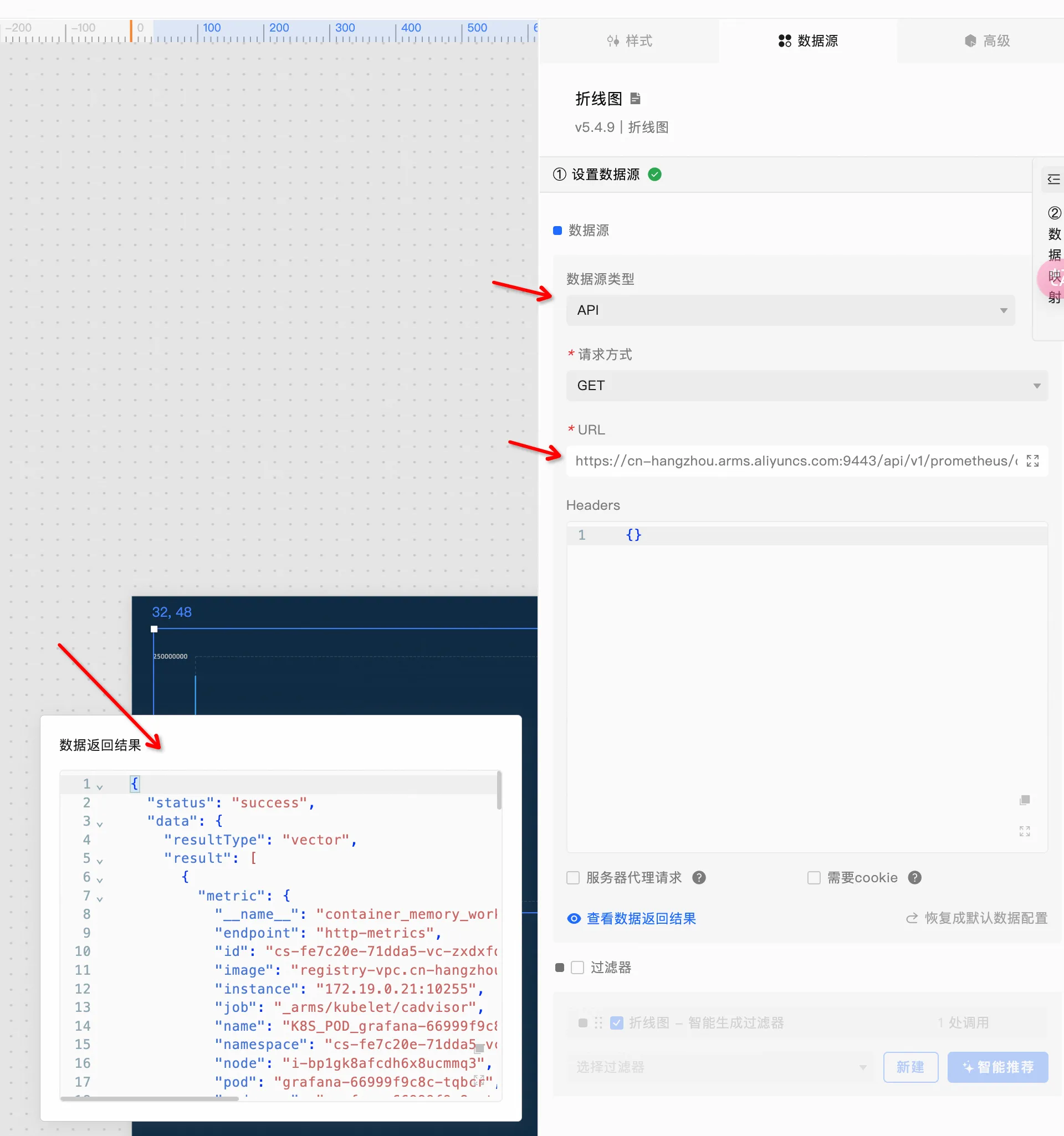
在 DataV 中添加 API 类型的数据源。
- 如果 Prometheus HTTP API 开启了 token 检查,则需要在 Headers 一栏中配置:
{ "Authorization": "<你的 token>" }
- 如果不希望 Prometheus HTTP API 的地址泄漏,可以勾选上「服务器代理请求」。
如果有需要还可以配置「过滤器」对 API 返回的结果数据格式进行处理。至此可以在 DataV 大屏上展示 Prometheus 的数据了。
使用自建 Prometheus
如果是自建的 Prometheus 或者无法使用上述的 HTTP API,那么可以将 Prometheus 的数据先导入阿里云 SLS 服务,然后再通过 DataV 进行展示。
SLS 接入 Prometheus 数据参考文档:
https://help.aliyun.com/zh/sls/user-guide/collect-metric-data-from-prometheus
DataV 展示 SLS 数据文档:
https://help.aliyun.com/zh/datav/datav-7-0/user-guide/add-a-simple-log-service-data-source
这种方式的额外优势是可以借助阿里云 SLS 的分析能力,对数据进行预加工。