- 前言
- 基本用法
- 使用自定义属性的第一步
- 自定义属性的继承
- 自定义属性的回调值
- 有效性和值
- 无效的变量会发生什么
- 通过js中获取到的css变量值
- var()与rgba()配合实现复用变量
- vue实战: 通过颜色选择器切换热力图主题颜色
前言
自定义属性(有时可以称为CSS变量或者层叠variables)是由CSS作者定义的实体,这些实体在一个document内可以被重用。一般按照自定义属性的符号设置(比如,--main-color: black;)然后使用var()函数使用。(例如color: var(--main-color))
复杂的网站有大量的CSS,通常会有很多重复的值。例如,同一个颜色可能会被在几百个地方都用到,可以从全局搜索去一次性替换掉。自定义属性允许这个值存储在一个地方,然后再多个地方引用。另一个好处是语义标识符号。(semantic identifier)例如,--main-text-color比#00ff00更容易理解,尤其是这个值在其他的上下文中也存在时。
自定义属性遵循级联,会从父级继承它们的值。
基本用法
定义一个自定义的属性需要用--开始,然后属性的值需要是一个有效的CSS值。
和任何其他的属性一样,在一个规则集中定义:
element { --main-bg-color: brown; }
请注意规则集中的选择器定义了自定义属性可以使用的scope。一个通常的最佳实践是定义在:root伪类上,从而可以在HTML document全局获得权限:
:root { --main-bg-color: brown; }
不过你也可以在局部scope中使用css变量。
注意:css变量的属性名大小写敏感,--my-color会被当作--My-color属性。
就像上面提到的,使用自定义属性的话,需要在var()函数中使用。
element { background-color: var(--main-bg-color); }
使用自定义属性的第一步
在不同的class中应用相同的颜色。
.one { color: white; background-color: brown; margin: 10px; width: 50px; height: 50px; display: inline-block; } .two { color: white; background-color: black; margin: 10px; width: 150px; height: 70px; display: inline-block; } .three { color: white; background-color: brown; margin: 10px; width: 75px; } .four { color: white; background-color: brown; margin: 10px; width: 100px; } .five { background-color: brown; }
<div> <div class="one">1:</div> <div class="two">2: Text <span class="five">5 - more text</span></div> <input class="three"> <textarea class="four">4: Lorem Ipsum</textarea> </div>
注意css中的重复部分,背景色多次用到,可以声明一个css变量。不过一般还是在:root上使用:
:root { --main-bg-color: brown; } .one { color: white; background-color: var(--main-bg-color); margin: 10px; width: 50px; height: 50px; display: inline-block; } .two { color: white; background-color: black; margin: 10px; width: 150px; height: 70px; display: inline-block; } .three { color: white; background-color: var(--main-bg-color); margin: 10px; width: 75px; } .four { color: white; background-color: var(--main-bg-color); margin: 10px; width: 100px; } .five { background-color: var(--main-bg-color); }
自定义属性的继承
自定义属性会继承。这也就意味着如果给定的element没有属性值,会继承父元素的值:
.two { --test: 10px; } .three { --test: 2em; }
<div class="one"> <!--invalid--> <div class="two"><!--10px--> <div class="three"></div><!--2em--> <div class="four"></div><!--10px--> </div> </div>
不要试图把它当做一个和其他语言中的变量一样的东西,css自定义属性最终展现形式是computed值,所以不要妄想去子样式中查找到这个变量。自定义属性仅仅对匹配到的选择器和它的子元素有效,和普通css一样。
自定义属性的回调值
使用var()的时候,可以使用回调函数。
var()函数不仅仅可以用于默认的标签,对于自定义的标签和Shadow DOM都适用。
注意:fallback可用于提升兼容性。
规则可以看下面的例子:
.two { color: var(--my-var, red); /* Red if --my-var is not defined */ } .three { background-color: var(--my-var, var(--my-background, pink)); /* pink if --my-var and --my-background are not defined */ } .three { background-color: var(--my-var, --my-background, pink); /* Invalid: "--my-background, pink" */ }
注意:
- 第二种可能会有性能问题,因为要不断地一层一层往下找。
- 第一个例子中的var(--my-var, red)还可以写成var(--my-var, red, blue)。
有效性和值
与每个属性相关的经典CSS有效性概念在定制属性方面不是很有用。当解析自定义属性的值时,浏览器不知道将在何处使用它们,因此必须考虑几乎所有值都是有效的。不幸的是,这些有效值可以通过var()函数表示法在可能没有意义的上下文中使用。属性和自定义变量可能导致无效的CSS语句,从而导致在计算时间有效的新概念。
无效的变量会发生什么
- 检查是否有父元素可以继承
- 设置成默认的初始值
比如这个例子:
<p>This paragraph is initial black.</p> :root { --text-color: 16px; } p { color: blue; } p { color: var(--text-color); }
这个例子中的p的color属性应用了var函数,但是16px是color的无效属性值。因此找父元素,但是没有父元素,所以这个color的值替换为default initial value,替换以后这个属性就恢复为默认属性了。
注意:虽然CSS属性/值对中的语法错误将导致该行被忽略。但是使用级联值、无效替换(使用无效的自定义属性值)不会被忽略,从而导致该值被继承。
通过js中获取到的css变量值
// 从行内样式中中获取变量 element.style.getPropertyValue("--my-var"); // 从任何地方获取到变量 getComputedStyle(element).getPropertyValue("--my-var"); // 在行内样式中设置变量 element.style.setProperty("--my-var", jsVar + 4);
var()与rgba()配合实现复用变量
:root { --my-var: 24, 144, 255; } .custom-bg-1 { background-color: rgba(var(--my-var), 0.5); } .custom-bg-2 { background-color: rgba(var(--my-var), 0.7); }
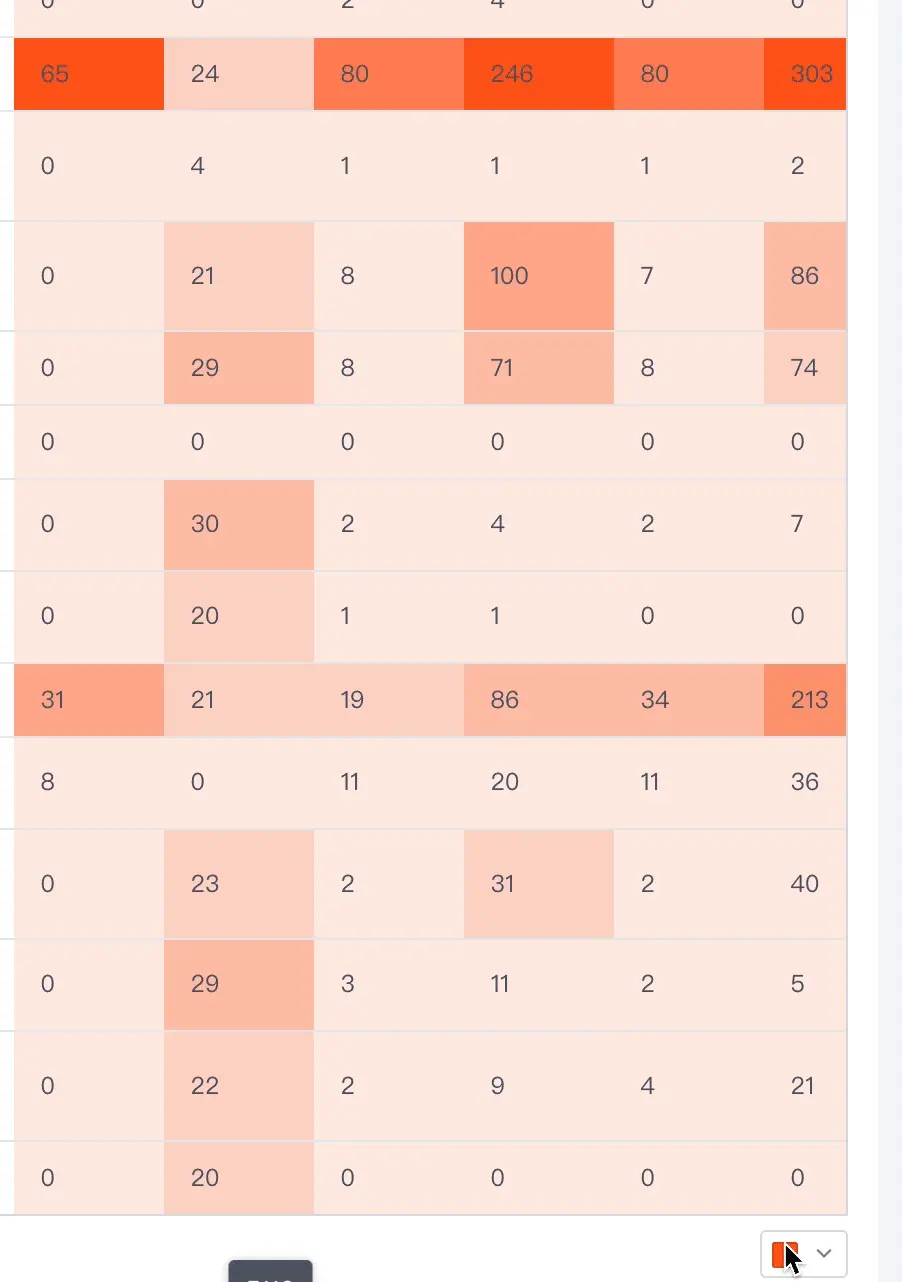
vue实战: 通过颜色选择器切换热力图主题颜色
基于iView的ColorPick组件,实现用户根据自己的喜好切换主题色。
heat.scss
:root { --heat-cell-bgc: 24, 144, 255; } .custom-alpha-8-1 { background-color: rgba(var(--heat-cell-bgc), 0.125) !important; } .custom-alpha-8-2 { background-color: rgba(var(--heat-cell-bgc), 0.25) !important; } ... .custom-alpha-8-8 { background-color: rgba(var(--heat-cell-bgc), 1) !important; }
colorFilter.vue
<template> <div> <ColorPicker v-model="cellBackgroundColor" placement="bottom-start" @on-change="colorChange" format="rgb" /> </div> </template> <script> const getRGB = (str) => { const match = str.match(/rgba?\((\d{1,3}), ?(\d{1,3}), ?(\d{1,3})\)?(?:, ?(\d(?:\.\d?))\))?/); return match ? { red: match[1], green: match[2], blue: match[3], } : {}; }; export default { name: 'color-filter', data() { return { cellBackgroundColor: 'rgb(24, 144, 255)', }; }, methods: { colorChange(color) { // 抽离出rgb值 const { red, green, blue } = getRGB(color); const rgb = `${red},${green},${blue}`; // 找到root元素 const rootElement = document.documentElement; // 更新背景色css变量 rootElement.style.setProperty('--heat-cell-bgc', rgb); }, }, }; </script> <style lang="scss" scoped> </style>
参考链接:
- Using CSS custom properties (variables)
- https://www.iviewui.com/compo...
- https://stackoverflow.com/que...
- https://stackoverflow.com/que...