Part 1:http://kaiqian.blog.51cto.com/236001/1694576
在第一章节中,我们通过StoreFront自带的控制台来完成包括配色、Logo、企业铭牌的变更。本章节我们将通过CCS的方式,来通过一些简单的语句,来让我们更加个性化的完成页面的调整。
对于的自定义配置配置信息,都会存放在这台StoreFront的对应你修改的web站点目录下:
C:\inetpub\wwwroot\Citrix\<storename>Web\custom
查看这个文件夹我们可以看到,相对应的图片文件都保存在内。同时styel.css的时间戳也发生了改变。所有。
几乎所有定制的相关文件都会保存在这个文件夹内。
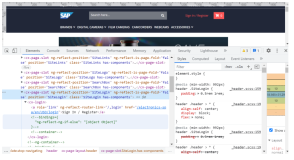
通过css的文件编辑器,我们可以看到如下信息,这就是截至到目前通过StoreFront自带工具完成的设定产生的参数。
/* The followingsection of the file is reserved for use by StoreFront. */
/* CITRIXDISCLAIMER: START OF MANAGED SECTION. PLEASE DO NOT EDIT ANY STYLE IN THISSECTION */
.theme-header-bgcolor{
background-color:#A710F2;
}
.theme-header-color{
color:#ECF71F;
}
.is-hdpi.logo-container{
background-image:url('?article/550875/logo-220x78.png');
background-size: 220px 78px;
}
.logo-container{
background-image:url('?article/550875/Citrix_HalfHeaderLogo.png');
background-size: 110px 39px;
}
.is-hdpi.logon-logo-container{
background-image:url('?article/550875/create-a-shutdown-or-restart-your-desktop-icons-1.jpg');
background-size: 256px 256px;
}
.logon-logo-container{
background-image:url('?article/550875/Citrix_HalfLogonLogo.png');
background-size: 128px 128px;
}
/* CITRIXDISCLAIMER: END OF MANAGED SECTION. */
/* You may addcustom styles below this line. */
首先我们来修改登录页面的背景。将你需要作为背景页的图片拷贝到此目录下。本例中,图片名称叫shanghai.jpg
通过文本编辑器打开Style.css,找到如下两行,所有自定义的配置都在此语句之后。
/* CITRIX DISCLAIMER: END OF MANAGED SECTION. */
/* You may add custom styles below this line. */
保存Style.css,然后刷新页面,我们可以看到页面的背景已经完全改变。
但是这个时候,你可能发现UserName/Password的文字颜色不是特别明显,或不符合整个页面的风格,那么我们通过工具进行适当调整。
小工具,这个页面可以帮助你选择合适的CSS颜色代码。
http://www.w3schools.com/tags/ref_colorpicker.asp
Logon 按钮及相关页面的配色
.button.default{
background-color: #333333;
color: #FFFF00;
border-style: solid;
border-color: #333333;
border-width: 4px;
}
账号、密码框相关配色。
可以看到登录页面中,文字部分都已经变为比较高亮的颜色。
完成了登录页面调整,我们再回到访问页面里面,以调整相应内容适应新的这个界面风格。
然后我们再调整登录后页面内容。
首先我们来调整默认顶端的配色及文字信息。默认来说,可以直接调整背景颜色来符合整个的格式。
也可以直接调用一个图片来对应,
.theme-header-bgcolor{
background-image: url(?article/550875/shanghai.jpg);
}
可以看到调用的对应图片的就是shanghai.jpg的顶端页面。
然后下面我们就要修改页面主体。包括工具栏、主页面以及应用内页面。
对于主体的页面,建议选择一个符合网站页面的主题背景图片来替代的纯白页面。
修改主页面的背景,sea_and_sky_light.jpg图片请先保存至custom文件夹下
.storeViewSection {
background: url('?article/550875/Sea_and_sky_light.jpg') no-repeat center centerfixed;
background-size: cover;
}
而对应每个应用弹出的背景框,我们也可以用类似的方式替换。
.appInfoView {
background: url('?article/550875/Sea_and_sky_light.jpg')no-repeat center center fixed;
background-size: cover;
}
下一章节我们将分享一些更为动态的调整。
本文转自sesame.qian 51CTO博客,原文链接:http://blog.51cto.com/kaiqian/1694939,如需转载请自行联系原作者