?? 欢迎大家来到景天科技苑??
?? 养成好习惯,先赞后看哦~??
BOM对象
BOM:Browser Object Model,浏览器对象模型,提供一系列与浏览器相关的信息。
浏览器对象模型(Browser Object Model (BOM))
不存在浏览器对象模型(BOM)的官方标准。
现代的浏览器已经(几乎)实现了 JavaScript 交互相同的方法和属性,因此它经常作为 BOM 的方法和属性被提到。
BOM对象:分为window对象和window子对象(screen对象,location对象,navigator对象,history对象)。
1.window对象
window对象是BOM顶层对象。
window对象是JS访问浏览器窗口的一个接口
window对象是一个全局对象,声明的所有的全局变量,全局方法函数最终都是window对象的属性或者方法。
其他window方法:
window.open() :打开一个新的浏览器窗口,接受四个参数(URL/打开方式/窗口参数/是否取代当前页面历史记录的布尔值)。
window.close() :关闭新打开的窗口(仅限open()打开的窗口)。
window.moveTo():移动当前窗口。
window.resizeTo():调整当前窗口的尺寸。
1 //bom称为浏览器对象模型(bowser object model),可以获取浏览器上所有的内容及相关操作 2 //window对象 3 console.log(window);//对象和window的构造函数 4 //常用的弹窗方法及打印方法 5 window.console.log('hello')//window 可以省略 6 console.log('日志');//控制台 log日志 以日志的形式打印 7 //以错误的形式打印 8 console.error('错误'); 9 console.warn('警告');
10 //弹窗 11 window.alert('hello') 12 var isTrue=confirm('你确定要删除吗?')//交互框 true确认 false取消 返回 13 console.log(isTrue); 14 var str=prompt('请输入你的手机号')//输入框 返回的是string类型 15 //打开 关闭 16 //第一个参数是url地址,第二个是参数为title标题 target是设置打开方式,第三个参数为设置参数的(窗口的高度 宽度等) 17 window.open('http://www.baidu.com','_blank','width=300,height=100,top=0,left=0') 18 // 移动窗口位置 19 window.moveBy(100,100) //X+100 Y+100 移动位置 20 window.moveTo(200,200) //从当前位置移动 21 //改变对应窗口大小 22 window.resizeBy(200,200)//改变大小 23 window.resizeTo(200,200) //从当前修改大小 24 //print打印方法 25 window.print() 26 window.focus()//聚焦 27 window.blur()//失去焦点 28 //滚动条栏位置改变 29 window.scrollBy(100,100)//在原本位置上面移动 30 window.scrollTo(0,550)//到达位置 回到顶部
/* ### BOM js BOM对象 : 针对于浏览器的控制 browser object model js 中最大的对象 window 整个浏览器窗口出现的所有内容行为都是window对象中的成员; */ 查看window里面的成员 console.log(window)
// 1.弹出警告框 // window.alert('你好') //window 可以省略,没有返回值
alert没有返回值
// 2.确认弹窗,这个弹窗样式取决于浏览器 // var res = window.confirm("确认弹窗") // console.log(res); // true / false
点确认 返回true,取消返回false
// 3.等待输入弹窗
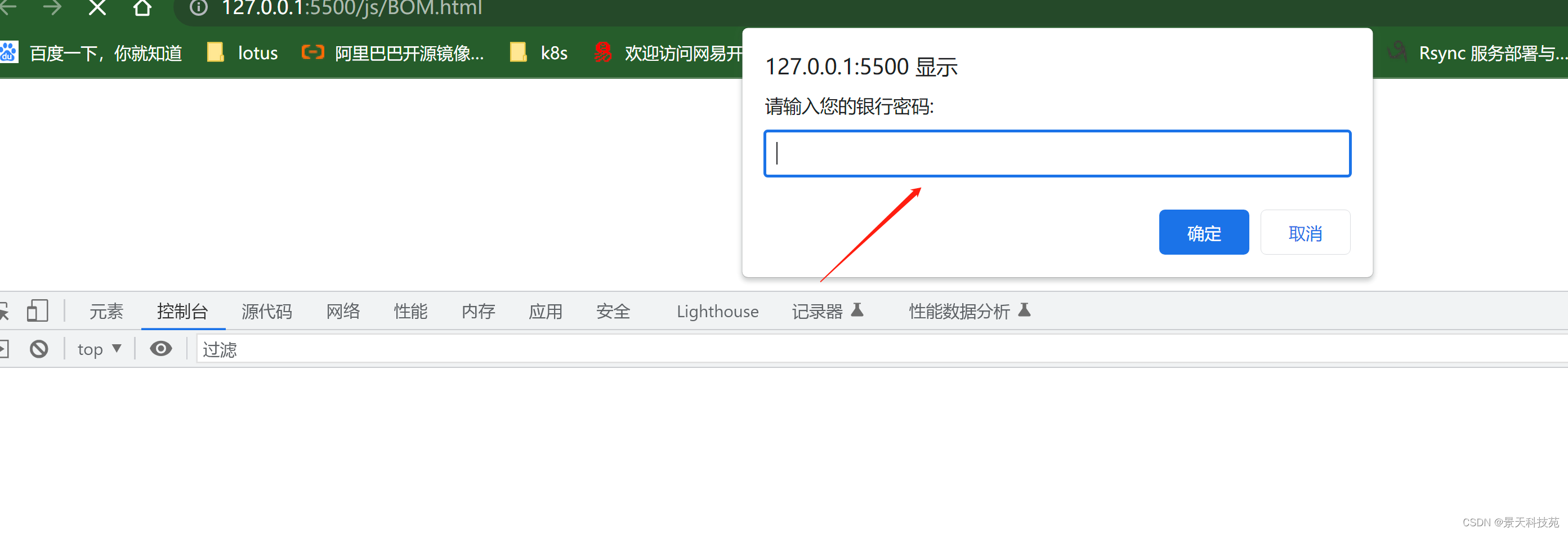
// var res = window.prompt(“请输入您的银行密码:”)
// console.log(res);
输入数据点确认后,结果返回,返回的是string类型
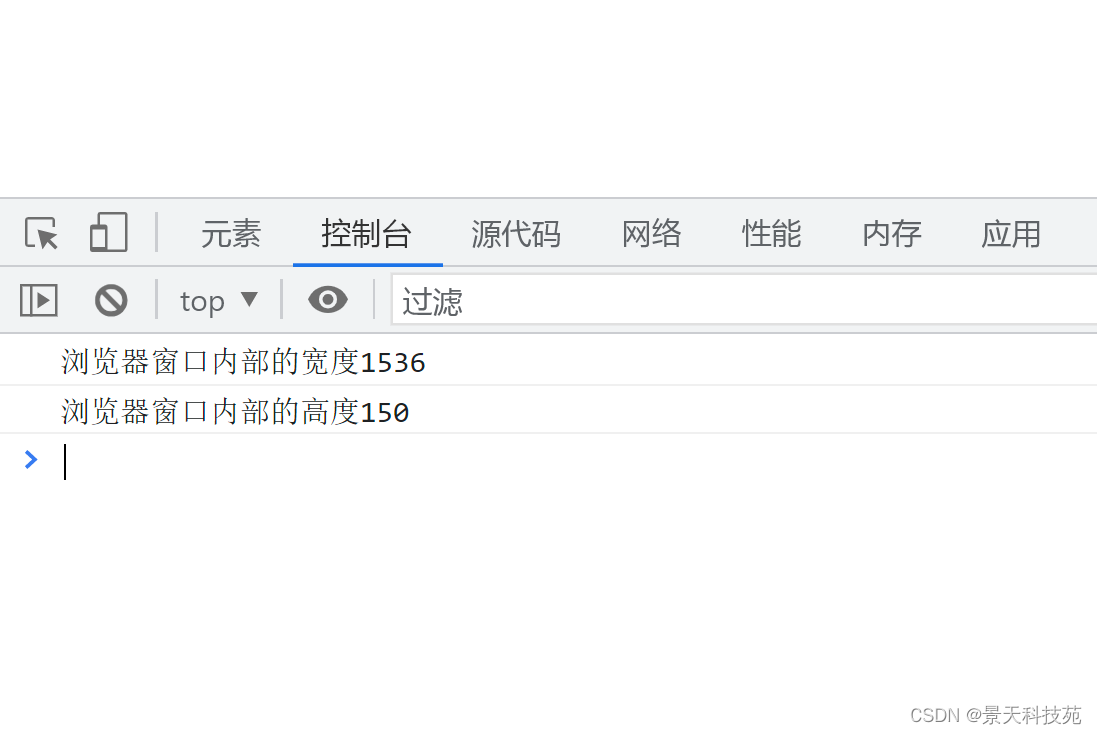
// 4.关闭浏览器窗口,直接关闭当前页面的浏览器 // window.close(); window对象的方法都可以不加window,因为window是最顶级的 // innerHeight innerWidth 获取浏览器窗口内部的宽和高 console.log(`浏览器窗口内部的宽度${window.innerWidth}`) console.log(`浏览器窗口内部的高度${window.innerHeight}`)
获取的是如下框柱,显示出来的窗口大小
window.open() 第一个参数是url地址,第二个是参数为title标题 target是设置打开方式,第三个参数为设置参数的(窗口的高度 宽度等) 默认是在当前页面打开新窗口 // window.open("http://www.baidu.com","_self"); // 在当前页面跳转 // window.open("http://www.baidu.com","_blank","width=500,height=500"); // 在新窗口页面跳转,参数之间加逗号 // var声明的变量在全局直接声明出来的. 自动进window // 不在函数中, 用var声明的变量自动进window // var alex = "alexis not a ssb is dsb"; // 全局变量 -> 进入window中 // (function(){ // // // 局部变量和python是一样的 // // let hahahahaha = "alex"; // // // 全局? // // window.hahahahaha = hahahahaha; // // 省略了window // // hahahahaha = "呵呵"; // 向window中存放数据 // // var hehe = "alex"; //函数内部使用var声明的变量,在函数外也不能使用 // console.log(window.alex); // A ok B 報錯 // })(); // var 呵呵呵 = "我的天哪"; // 全局, 进window // // console.log(window.呵呵呵); // // window中的内容进行使用的时候, 可以省略window // console.log(hehe); //能A 不能B // window -> 窗口 // 跳转连接 // setTimeout(function(){ // // 自动跳转到某一个url地址 // // 在js里可以调整当前url的地址 // window.location.href="http://www.baidu.com?t="+new Date().getTime(); // }, 10);
2.定时器
定时器种类(两种):基于单线程的异步并发程序; 返回id号
window.setInterval(函数名,间隔时间(毫秒)) // 定时执行多次任务
window.setTimeout(函数名,间隔时间(毫秒)) // 定时执行一次任务
终止任务 window.clearInterval(id号) // 清除定时器 setInterval window.clearTimeout(id号) // 清除定时器 setTimeout
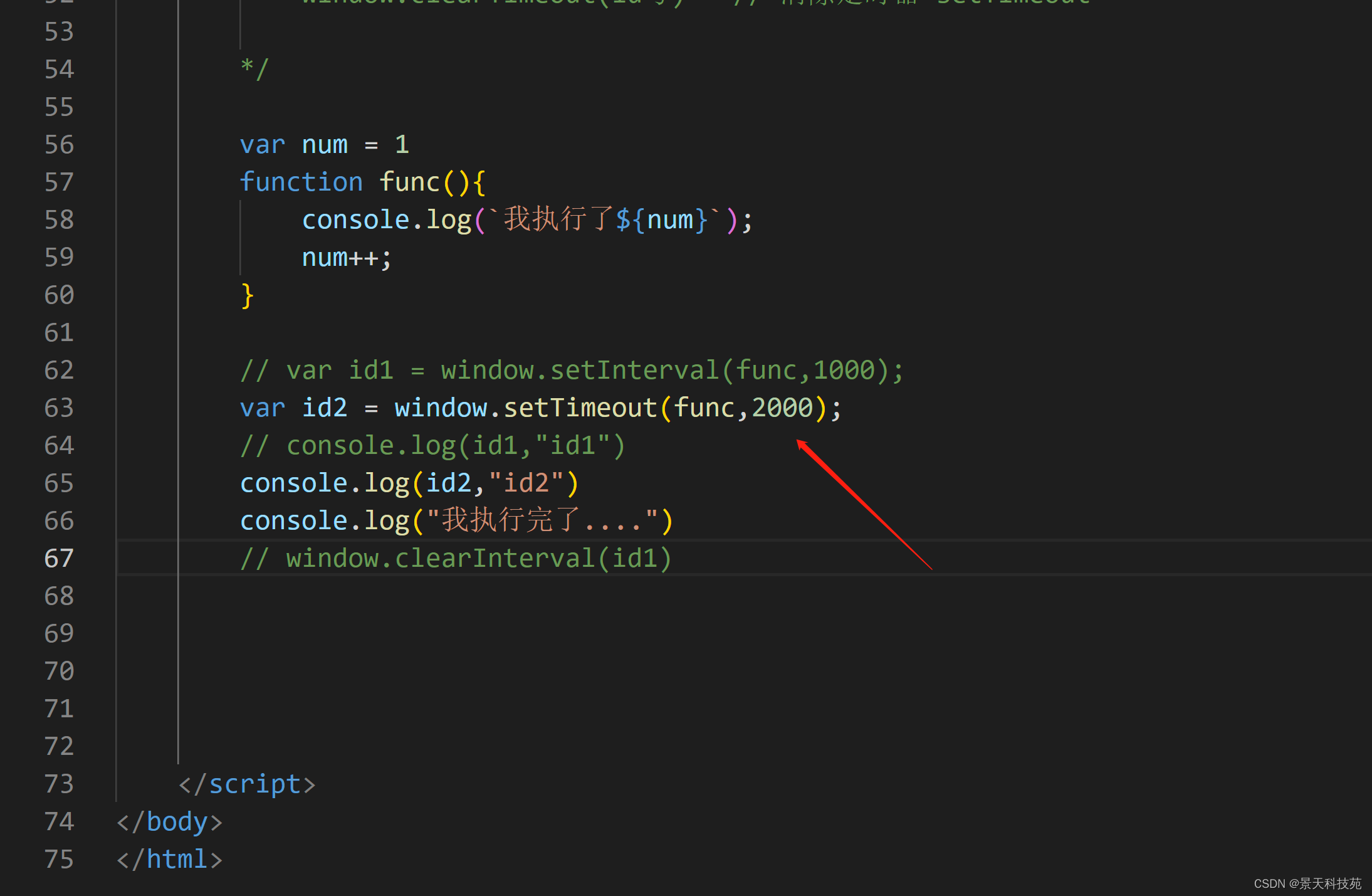
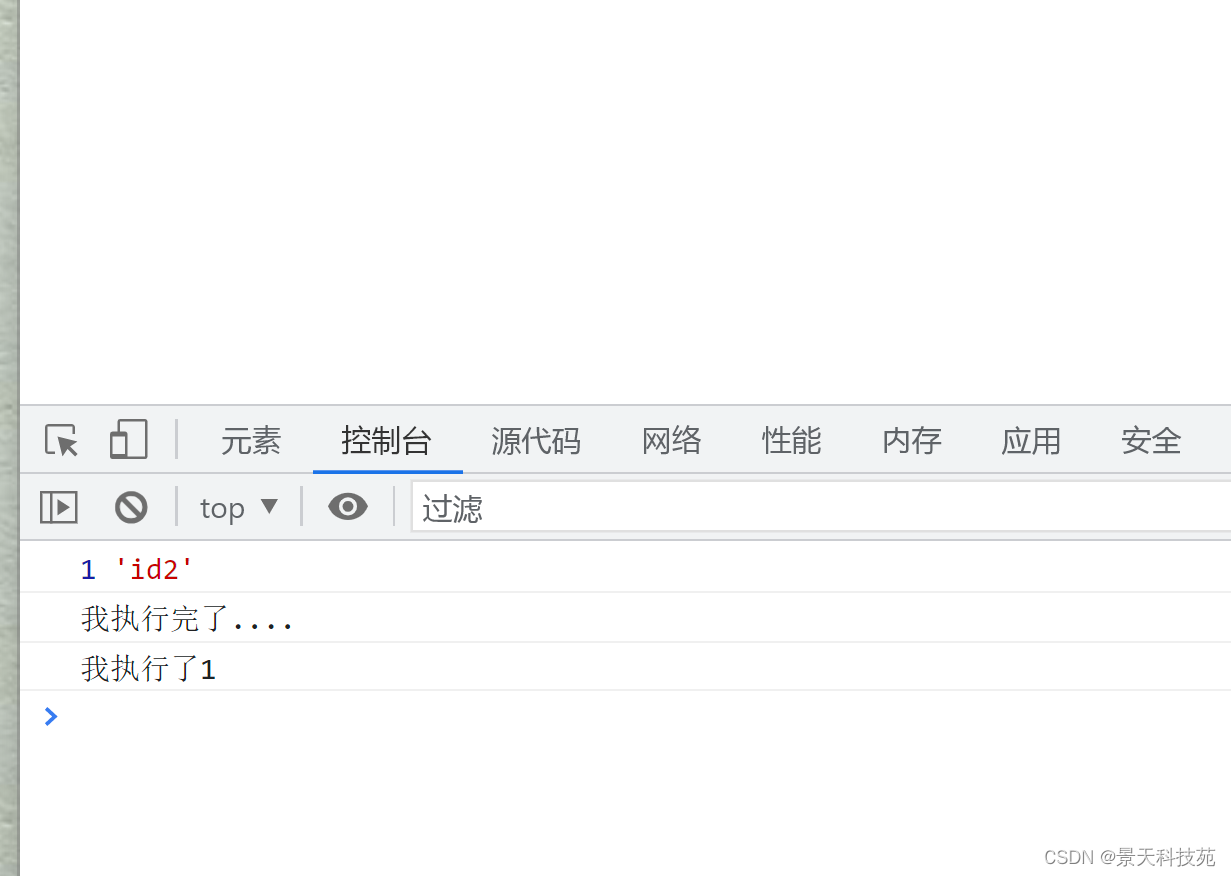
var num = 1 function func(){ console.log(`我执行了${num}`); num++; } var id1 = window.setInterval(func,1000); var id2 = window.setTimeout(func,2000); console.log(id1,"id1") console.log(id2,"id2") console.log("我执行完了....") window.clearInterval(id1)
定时执行多次任务,设置每秒执行一次
由下 执行完了,却还在执行 可知是异步执行
setTimeOut 只执行一次,第二个参数意思是等待多久执行,单位是毫秒
时钟—年月日时分秒
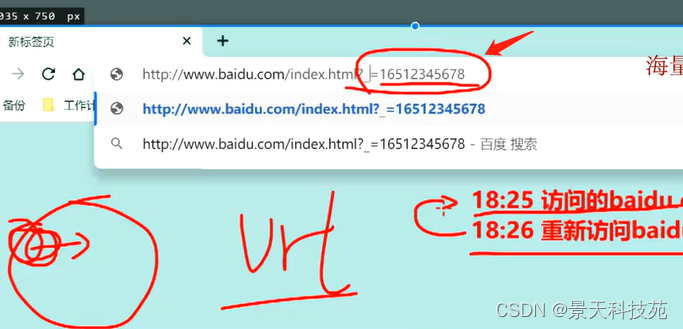
关于浏览器上看到的url的时间戳,是由于浏览器对于本次访问会生成缓存到浏览器本地
而有些url,本身开发者不希望下次请求时看到的是浏览器缓存,比如实时查看订单的url,用户需要每次拿到最新数据
前端工程师,就在每次请求的url时加个时间戳。这样每次请求的url都是新的。不会由于url一致看到原来的缓存。而是新的请求,能拿到最新数据
web页面时钟展示源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>时钟</title> <style> #clock { width:500px; height:50px; border:solid 1px red; border-radius: 25px; text-align: center; line-height: 50px; background-color:bisque; color:red; position:absolute; left: 30%; top: 30%; } </style> </head> <body> <div id = "clock"></div> <script> // 获取文档节点对象,通过class获取的是设为相同class的元素的数组,id获取的是单个元素,因为id不能重复 var obj = document.getElementById("clock"); // console.log(obj) //打印的是上面id为 clock的 div function myclock(){ var d = new Date() // console.log(d) // 获取年份 var year = d.getFullYear() // 获取月份,月份范围 0 ~ 11 0代表1月份 var month = d.getMonth() // 获取天数 var day = d.getDate() // 获取小时 var hour = d.getHours() // 获取分钟 var minute = d.getMinutes() // 获取秒数 var sec = d.getSeconds() strvar = `现在时间是:${year}-${month+1}-${day} ${hour}:${minute}:${sec}` // 将字符串插入obj节点对象 obj.innerHTML=strvar // 清除定时器的效果 // if(minute == 51){ // clearInterval(id); // } } var id = window.setInterval(myclock,1000) </script> </body> </html>
// 重点.时间戳
//http://www.baidu.com/s?t=1651231231 // 在编程的世界里. 可以用一个数字来描述时间点 // 从1970-01-01 00:00:00开始. 每过1秒.计数1000 let d1 = new Date(); console.log(d1.getTime()); // getTime是获取时间戳 // 前端时间戳的单位是毫秒 // 在python中时间戳单位是秒 // // let d2 = new Date; // 这里也是创建时间对象 // console.log(d2.getTime()); // // let arr = new Array; // console.log(arr); # # python: 1654001118778.3303 # # 前端 : 1654000975731 # print(time.time()) # # # 需要你模拟出前端的 时间戳 # # 这里拿时间戳 -> 对应前端的getTime() # t = int(time.time() * 1000)
3.screen对象
包含显示设备的信息
screen.height、screen.width:返回设备的分辨率。
screen.availWidth、screen.availHeight:返回屏幕可用宽高,值为屏幕的实际大小减去操作系统某些功能占据的空间,如系统任务栏。
4.location对象
保存当前文档信息,将URL解析为独立片段
location.href 返回当前页面完整的URL ,修改这个属性,即跳转新页面
location.hash 返回URL中的hash(#号后跟零或多个字符)
location.host 返回服务器名称和端口号
location.port 返回服务器端口号
location.pathname 返回URL中的目录和文件名
location.hostname 返回不带端口号的服务器名称
location.protocol 返回页面使用的协议(http://或https://)
location.search 返回URL的查询字符串,字符串以问号开头
//location console.log(location.hash); //哈希 #后面带的值和search不能同时使用 console.log(location.host); //主机 域名 ip地址+端口号 console.log(location.hostname);//主机名 ip地址 console.log(location.protocol);//协议 用于通信 (基于tcp/ip)http(明文传输)https(安全,加密) console.log(location.port);//端口号 1--65525 (1-100的端口号被电脑占用)http默认的端口号80 https默认端口443 console.log(location.href);//链接的地址,也可以设置 console.log(location.search);//?后面带的值 一般是get请求传输数据的时候 console.log(location.origin);//跨域 console.log(location.pathname);//路径名 获取的除了协议和ip地址 //使用href来跳转页面 通过更改路径地址来实现跳转 //location.href='http://www.baidu.com' //相关方法 location.assign('http://www.4399.com')//跳转页面 保存历史记录 //替换 location.replace('http://www.weibo.com')//直接替换 //重新加载页面 function fn(){ location.reload(true)//参数是boolean类型的值 true(从服务器加载) false(从缓存中加载) } // window -> 窗口 // 跳转连接 // setTimeout(function(){ // // 自动跳转到某一个url地址 // // 在js里可以调整当前url的地址 // window.location.href="http://www.baidu.com?t="+new Date().getTime(); // }, 10);
5.navigator对象
提供一系列属性用于检测浏览器
window.navigator.userAgent :通过userAgent可以判断用户浏览器的类型
window.navigator.platform:通过platform可以判断浏览器所在的系统平台类型
window.navigator.online:判断是否联网
appCodeName 获取浏览器的内部代码名。
appMinorVersion 获取浏览器的辅版本号,常用于浏览器的补丁货服务包。
appName 获取浏览器的名称。
appVersion 获取浏览器的平台和版本信息。
language 获取当前浏览器的语言,例如,可能的一个结果是“zh-CN”。
cookieEnabled 获取浏览器中是否启用 cookie 的布尔值。
cpuClass 获取计算机系统的 CPU 型号,例如,Inter通常得到的结果是x86。
onLine 获取浏览器是否处于在线模式,结果是布尔值。
platform 获取运行浏览器的操作系统平台。
systemLanguage 获取 OS 使用的默认语言。
userAgent 获取由客户机发送服务器的 user-agent 头部的值。
userLanguage 获取 OS 的自然语言设置。
mimeTypes 获取浏览器支持的所有的MIME类型的数组。
plugins 获取安装在浏览器上的所有插件的数组。
product 获取浏览器的产品名,例如,可能的结果是Gecko。
productSub 获取浏览器产品的更多信息,例如,可能的结果是20030107。
vendor 获取浏览器的厂商名称,例如,可能的结果是Google Inc.。
vendorSub 获取浏览器的厂商更多信息。
查看navigator有哪些属性
console.log(navigator); console.log(navigator.platform) // 判断是pc端还是移动端 console.log(navigator.userAgent) // 通过userAgent可以判断用户浏览器的类型,在爬虫程序中,可以伪造成浏览器进行数据爬取,绕开服务端的反爬机制;
6.history 对象
history.back():与在浏览器点击后退按钮相同
history.forward():与在浏览器中点击按钮向前相同
history.go(参数):前进后退功能,参数如果是1前进一个页面,如果是-1后退一个页面,如果是N则前进或后退N个页面
history.length(): 保存历史记录的数量
//length 历史页面个数,只能记录本页面中跳转的次数,其他页面只有在跳转到本页面后才记录 console.log(history.length);//要记 //scrollRestoration 滚动恢复属性 auto:自动 manual:手动操作 (keep-alive 缓存) console.log(history.scrollRestoration); //state 状态值 null console.log(history.state); //要记 function fn(){ history.forward()//前进 } function fn1(){ history.back()//后退 } function fn2(){ history.go(1)//去任意页面,0就是自己,小于0,后退,大于0前进 } function fn3(){ //添加state的值 数据 "" 地址 history.pushState('hello','','./index.html') //会改变地址,但是不会刷新,会推一个页面到历史区,价值更高 } function fn4(){ history.replaceState('world','','dizhi')//会改变地址,但是不会刷新,在历史区直接修改当前这个页面 }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button onclick="func1()">查看历史对象</button> <button onclick="func2()">跳转到上一页</button> <button onclick="func3()">跳转到下一页</button> <button onclick="func4()">当前页面刷新</button> <script> function func1(){ console.log(history); }
history.length记录当前页面跳转的页面个数
function func2(){ history.go(-1); }
执行这个函数相当于点击了浏览器的上一页
function func3(){ // history.go(1); history.go(2); } function func4(){ history.go(0); //刷新当前页 }
onload, 当页面加载完html的时候.自动执行 防止页面还没加载完,就执行js代码,获取不到数据 // // xxxx.onxxx = function(){} 这种逻辑也能绑定事件 // window.onload = function(){ // // 页面中的内容还没有被加载好. 你就去选择页面上的东西. 此时拿到不到结果 // let btn = window.document.querySelector("#btn"); // // // console.log(btn); // // // 有的时候. 爬虫的时候. script会放在上面或者放在下面 // // btn.onclick = function(){ // // console.log("你点我干嘛!!!!!!"); // // } // // // 最正宗的添加事件绑定的方案 // btn.addEventListener('click', function(){ // console.log("哈哈哈哈啊哈哈哈"); // }) // } window.onload = function(){ let btn = document.querySelector("#btn") btn.onclick = function(){ // 先拿到那个input. 输出东西 let input = document.querySelector("#uname"); input.value = "胡辣汤"; // html -> 触发 js事件 -> 修改和处理html结构 // 以后见到的页面异步加载数据 } }