本教程之前的文章解答了我的知识星球里朋友提出的问题:如何禁止 SAP UI5 应用被 iframe 嵌入到另一个前端页面并运行的设置:
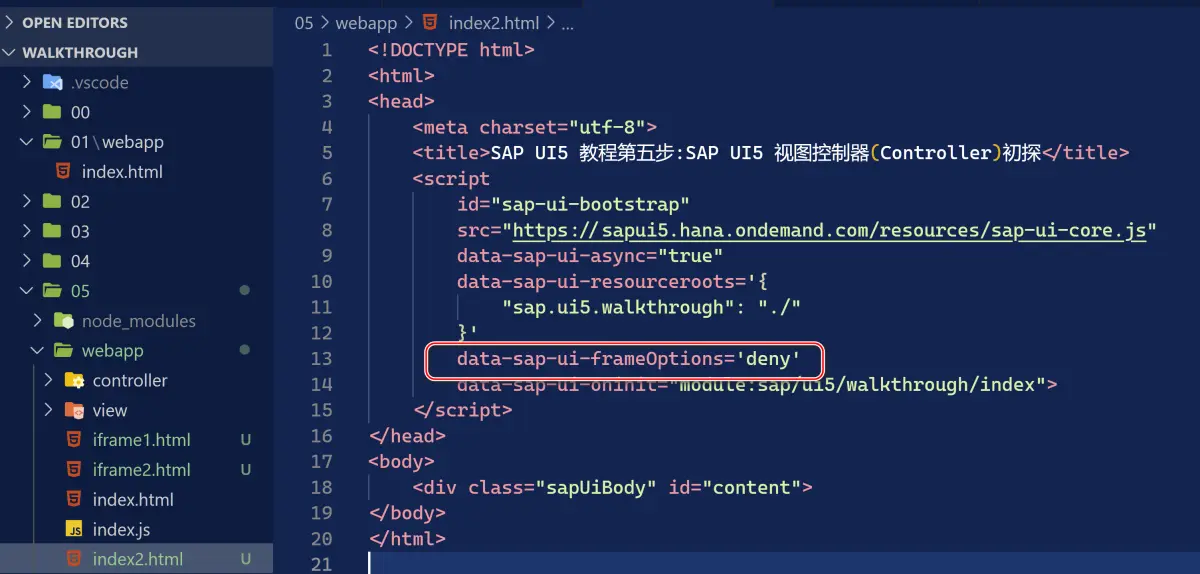
也就是在 SAP UI5 应用的 index.html 文件里,添加一行代码:data-sap-ui-frameOptions='deny'
之后有朋友提出疑问,并扔给我了下面这个网站:
这个网站提到,避免 clickjacking 风险的做法,是在 HTTP 响应头部字段里,设置 X-Frame-Options 的值为 DENY, 以此阻止该 HTTP 请求返回的 HTML 页面,被嵌入到其他前端页面运行:
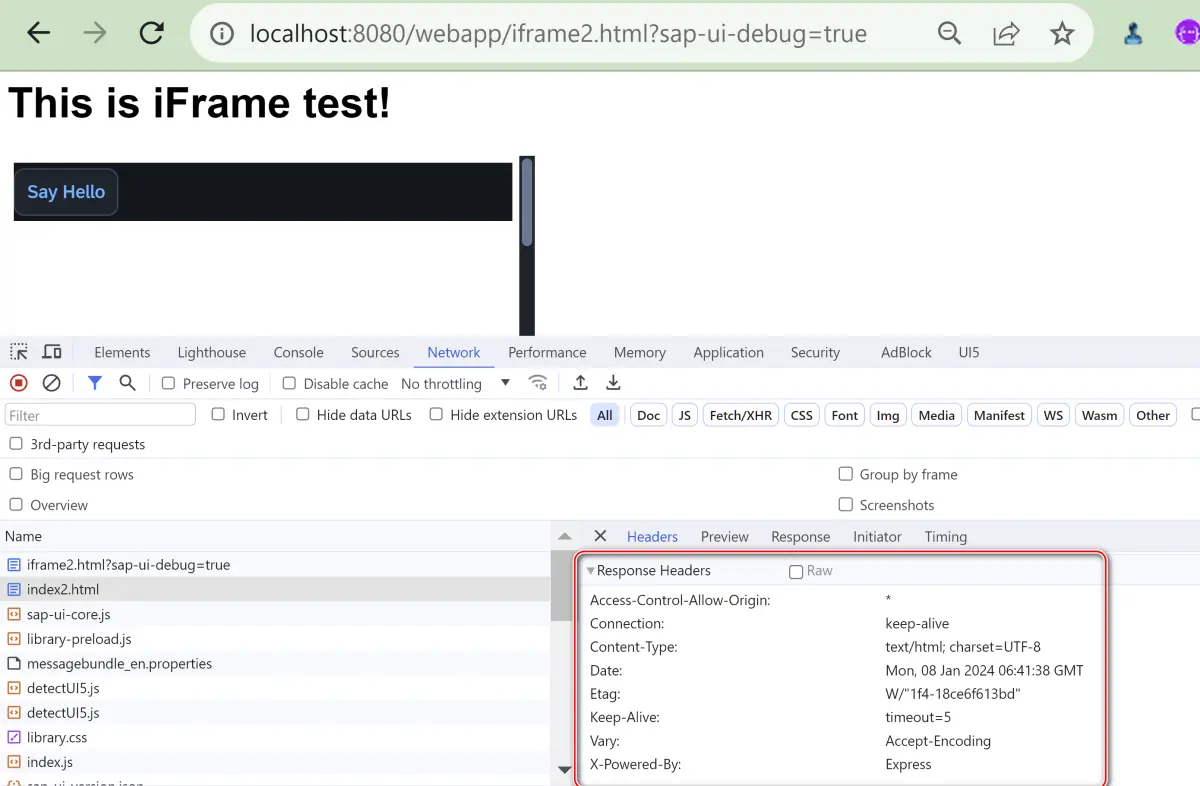
然而我们教程前一篇文章的例子,观察返回 iframe2.html HTTP 请求的响应头部字段,发现根本没有 X-Frame-Options 的身影。那么这个例子,背后到底是怎么工作的呢?
这位朋友观察得很细致,本文笔者就带着大家一起,通过单步调试的方法,找到问题答案。
详细解答在这篇文章里。